[ad_1]
The search engine marketing area has no scarcity of acronyms.
From search engine marketing to FID to INP – these are a few of the extra widespread ones you’ll run into with regards to web page velocity.
There’s a brand new metric within the combine: INP, which stands for Interplay to Subsequent Paint. It refers to how the web page responds to particular person interactions and is measured by Google Chrome’s lab knowledge and area knowledge.
What, Precisely, Is Interplay To Subsequent Paint?
Interplay to Subsequent Paint, or INP, is a brand new Core Net Vitals metric designed to signify the general interplay delay of a web page all through the person journey.
For instance, while you click on the Add to Cart button on a product web page, it measures how lengthy it takes for the button’s visible state to replace, akin to altering the colour of the button on click on.
When you have heavy scripts operating that take a very long time to finish, they could trigger the web page to freeze briefly, negatively impacting the INP metric.
Right here is the instance video illustrating the way it appears in actual life:
Discover how the primary button responds visually immediately, whereas it takes a few seconds for the second button to replace its visible state.
How Is INP Completely different From FID?
The principle distinction between INP and First Enter Delay, or FID, is that FID considers solely the primary interplay on the web page. It measures the enter delay metric solely and doesn’t take into account how lengthy it takes for the browser to answer the interplay.
In distinction, INP considers all web page interactions and measures the time browsers must course of them. INP, nonetheless, takes into consideration the next varieties of interactions:
- Any mouse click on of an interactive ingredient.
- Any faucet of an interactive ingredient on any system that features a touchscreen.
- The press of a key on a bodily or onscreen keyboard.
What Is A Good INP Worth?
In accordance with Google, a great INP worth is round 200 milliseconds or much less. It has the next thresholds:
| Threshold Worth | Description |
| 200 | Good responsiveness. |
| Above 200 milliseconds and as much as 500 milliseconds | Average and wishes enchancment. |
| Above 500 milliseconds | Poor responsiveness. |
Google additionally notes that INP continues to be experimental and that the steering it recommends concerning this metric is more likely to change.
How Is INP Measured?
Google measures INP from Chrome browsers anonymously from a pattern of the one longest interactions that occur when a person visits the web page.
Every interplay has just a few phases: presentation time, processing time, and enter delay. The callback of related occasions accommodates the entire time concerned for all three phases to execute.
If a web page has fewer than 50 whole interactions, INP considers the interplay with absolutely the worst delay; if it has over 50 interactions, it ignores the longest interactions per 50 interactions.
When the person leaves the web page, these measurements are then despatched to the Chrome Person Expertise Report referred to as CrUX, which aggregates the efficiency knowledge to supply insights into real-world person experiences, generally known as area knowledge.
What Are The Widespread Causes Inflicting Excessive INPs?
Understanding the underlying causes of excessive INPs is essential for optimizing your web site’s efficiency. Listed below are the widespread causes:
- Lengthy duties that may block the principle thread, delaying person interactions.
- Synchronous occasion listeners on click on occasions, as we noticed within the instance video above.
- Modifications to the DOM trigger a number of reflows and repaints, which normally occurs when the DOM dimension is just too massive ( > 1,500 HTML components).
How To Troubleshoot INP Points?
First, learn our information on how one can measure CWV metrics and take a look at the troubleshooting strategies provided there. But when that also doesn’t aid you discover what interactions trigger excessive INP, that is the place the “Efficiency” report of the Chrome (or, higher, Canary) browser may help.
- Go to the webpage you need to analyze.
- Open DevTools of your Canary browser, which doesn’t have browser extensions (normally by urgent F12 or Ctrl+Shift+I).
- Change to the Efficiency tab.
- Disable cache from the Community tab.
- Select cellular emulator.
- Click on the Document button and work together with the web page components as you usually would.
- Cease the recording when you’ve captured the interplay you’re keen on.
Throttle the CPU by 4x utilizing the “slowdown” dropdown to simulate common cellular gadgets and select a 4G community, which is utilized in 90% of cellular gadgets when customers are outdoor. If you happen to don’t change this setting, you’ll run your simulation utilizing your PC’s highly effective CPU, which isn’t equal to cellular gadgets.
It’s a extremely essential nuance since Google makes use of area knowledge gathered from actual customers’ gadgets. You might not face INP points with a strong system – that may be a tough level that makes it exhausting to debug INP. By selecting these settings, you deliver your emulator state as shut as doable to the actual system’s state.
Here’s a video information that reveals the entire course of. I extremely advocate you do that as you learn the article to achieve expertise.
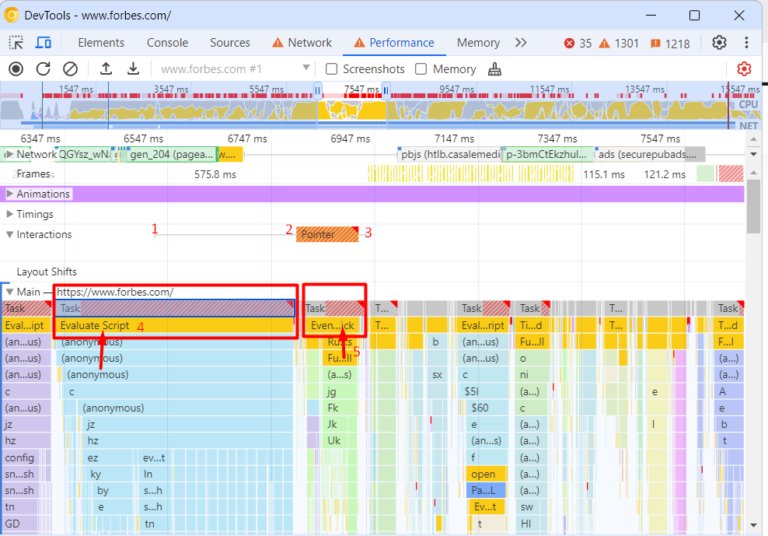
What now we have noticed within the video is that lengthy duties trigger interplay to take longer and a listing of JavaScript information which are accountable for these duties.
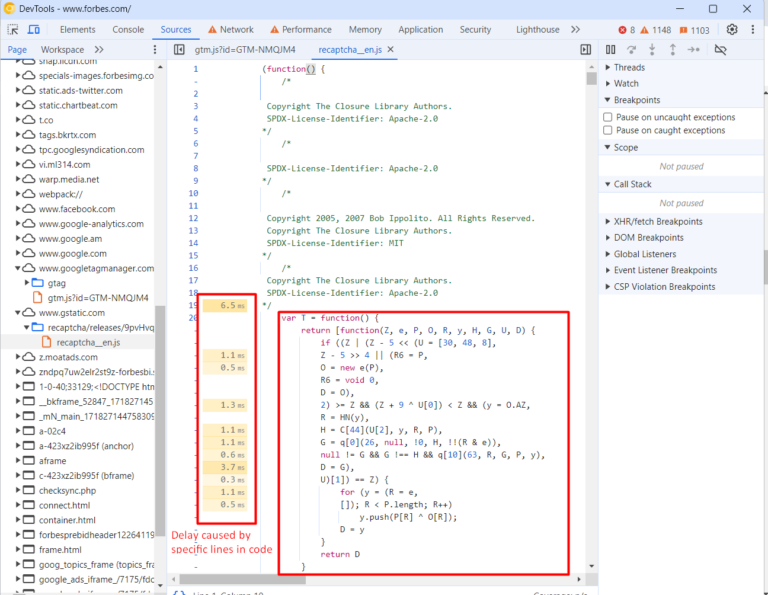
If you happen to broaden the Interactions part, you’ll be able to see an in depth breakdown of the lengthy activity related to that interplay, and clicking on these script URLs will open JavaScript code strains which are accountable for the delay, which you need to use to optimize your code.
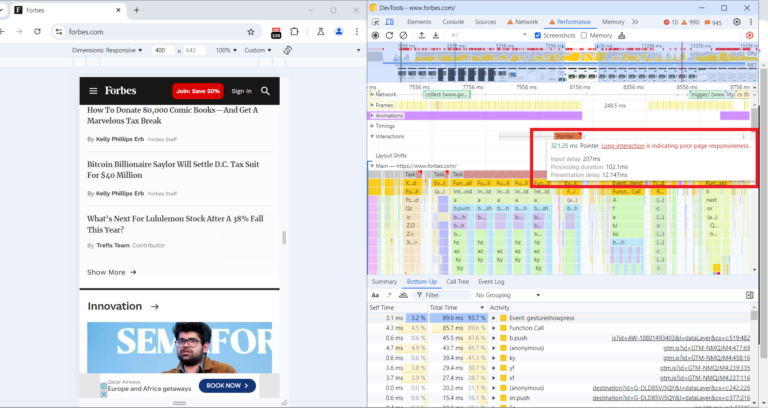
A complete of 321 ms lengthy interplay consists of:
- Enter delay: 207 ms.
- Processing length: 102 ms.
- Presentation delay: 12 ms.
Under in the principle thread timeline, you’ll see an extended pink bar representing the entire length of the lengthy activity.
Beneath the lengthy pink taskbar, you’ll be able to see a yellow bar labeled “Consider Script,” indicating that the lengthy activity was primarily attributable to JavaScript execution.
Within the first screenshot time distance between (level 1) and (level 2) is a delay attributable to a pink lengthy activity due to script analysis.
What Is Script Analysis?
Script analysis is a vital step for JavaScript execution. Throughout this significant stage, the browser executes the code line by line, which incorporates assigning values to variables, defining features, and registering occasion listeners.
Customers would possibly work together with {a partially} rendered web page whereas JavaScript information are nonetheless being loaded, parsed, compiled, and evaluated.
When a person interacts with a component (clicks, faucets, and many others.) and the browser is within the stage of evaluating a script that accommodates an occasion listener connected to the interplay, it could delay the interplay till the script analysis is full.
This ensures that the occasion listener is correctly registered and might reply to the interplay.
Within the screenshot (level 2), the 207 ms delay probably occurred as a result of the browser was nonetheless evaluating the script that contained the occasion listener for the press.
That is the place Whole Blocking Time (TBT) is available in, which measures the entire period of time that lengthy duties (longer than 50 ms) block the principle thread till the web page turns into interactive.
If that point is lengthy and customers work together with the web site as quickly because the web page renders, the browser could not be capable to reply promptly to the person interplay.
It isn’t part of CWV metrics however typically correlates with excessive INPs. So, so as to optimize for the INP metric, you must purpose to decrease your TBT.
What Are Widespread JavaScripts That Trigger Excessive TBT?
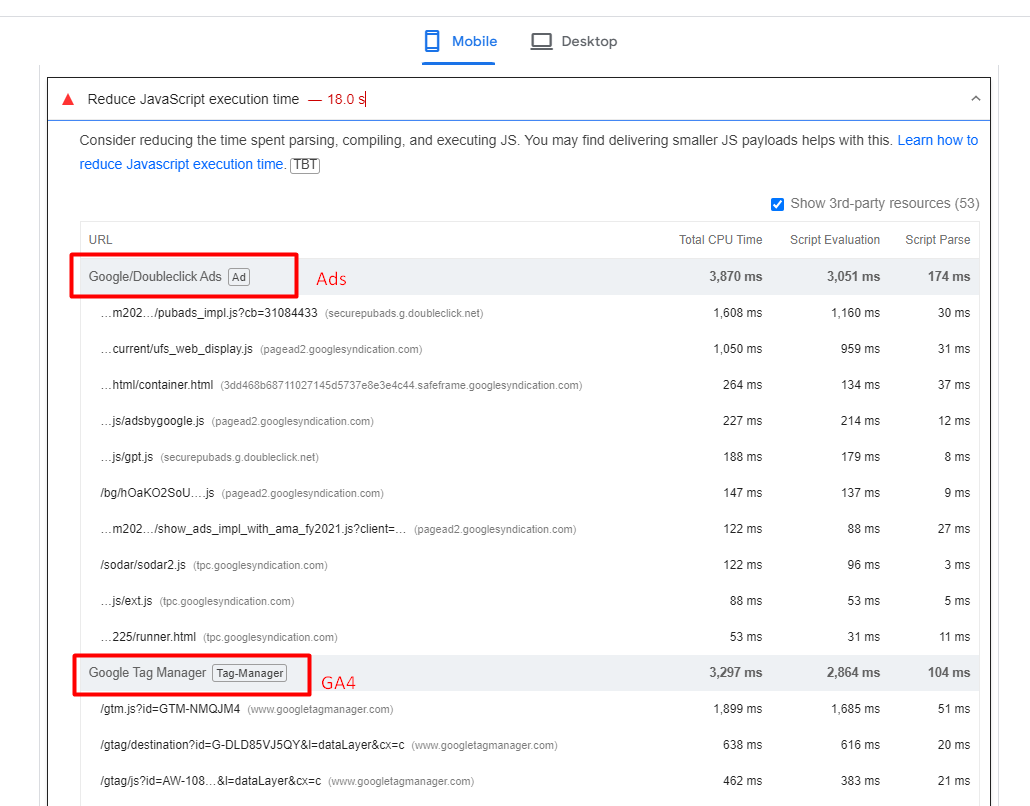
Analytics scripts – akin to Google Analytics 4, monitoring pixels, google re-captcha, or AdSense adverts – normally trigger excessive script analysis time, thus contributing to TBT.
 An instance of a web site the place adverts and analytics scripts trigger excessive JavaScript execution time.
An instance of a web site the place adverts and analytics scripts trigger excessive JavaScript execution time.One technique chances are you’ll need to implement to cut back TBT is to delay the loading of non-essential scripts till after the preliminary web page content material has completed loading.
One other essential level is that when delaying scripts, it’s important to prioritize them primarily based on their influence on person expertise. Crucial scripts (e.g., these important for key interactions) must be loaded sooner than much less vital ones.
Bettering Your INP Is Not A Silver Bullet
It’s essential to notice that enhancing your INP is just not a silver bullet that ensures on the spot search engine marketing success.
As an alternative, it’s one merchandise amongst many that will should be accomplished as a part of a batch of high quality adjustments that may assist make a distinction in your general search engine marketing efficiency.
These embody optimizing your content material, constructing high-quality backlinks, enhancing meta tags and descriptions, utilizing structured knowledge, enhancing website structure, addressing any crawl errors, and lots of others.
Extra assets:
Featured Picture: BestForBest/Shutterstock
[ad_2]